
End-to-End Tutorial
Putting Monocle on my Website
Goal of this tutorial
At the end of this tutorial, we want to have Monocle Serach in the Navigation bar / header of our Squarespace site. It should include a cool little search icon and enable my visitors to find anything on my site.
Alternatively, we want to use a custom search bar on the Squarespace site that users can enter their search terms into directly.
Part 1: Signing up
- On monocle-search.com, click on Register in the upper right corner.
- Enter your email, a password, and any other information the form is asking for, and click on “Create an account”.
Part 2: Setting up Monocle
- You’re in! Now you have to let Monocle know which site you want to have the search feature on. Put your site’s URL in the “URL” field and click on “Start trial”.
For the purpose of this tutorial, I’ll be using https://demo.monocle-search.com

- Success! While you’re digesting the next steps, Monocle is working away in the background and “indexing” your site, which means it’s reading and sorting all available content. You’re only two tasks away from having a blazingly fast search bar on your site now!
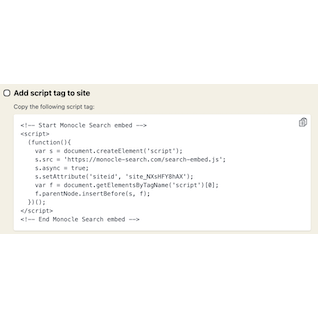
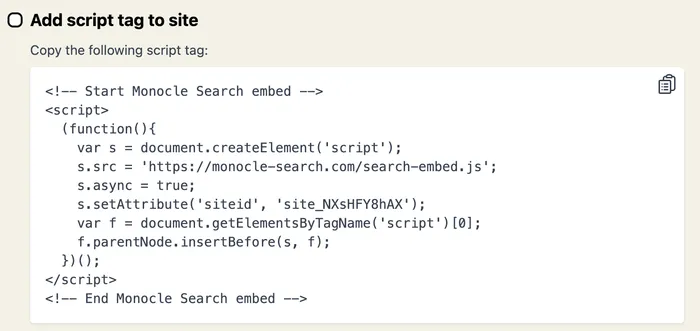
- First, add the script tag to your site. You should see the following instructions (with a different code in siteid):
 Just click on the little clipboard in the upper right, or mark and copy the script. Now, head over to your Squarespace page and to to
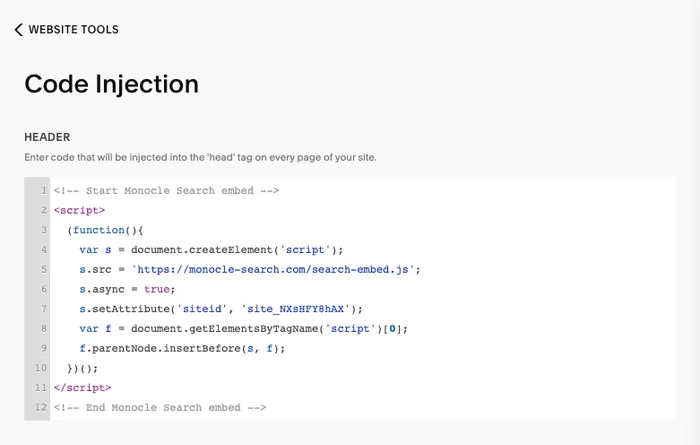
Pages → Custom Code → Code Injection
and paste the script in the Header sections like so:
Just click on the little clipboard in the upper right, or mark and copy the script. Now, head over to your Squarespace page and to to
Pages → Custom Code → Code Injection
and paste the script in the Header sections like so:

Part 3: Implementing Monocle
There are two ways to use Monocle in your site: using a link that opens an overlay, and using the Squarespace search bar. We’ll go through both in this tutorial.
Part 3a: Search Overlay
In general, this bit gives you a ton of flexibility for how you want to make search look on your site. The trick is the following: you simply need to link to /search. If a user clicks on this link, the search interface will open immediately in the foreground. Magic!
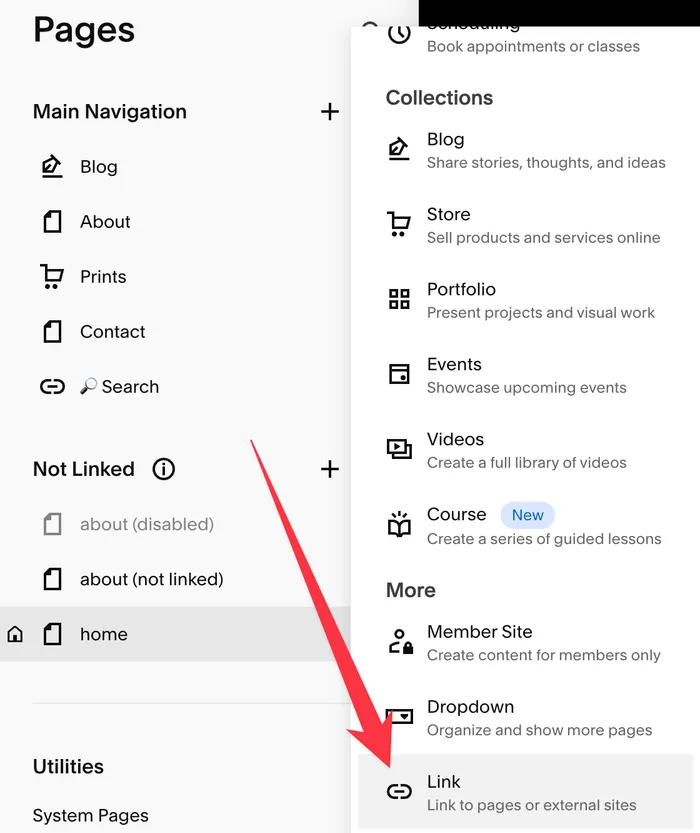
- Since we want to have a Search link in the navigation bar, we’ll create a “Link” in Squarespace. In the Main Navigation, click on the plus (+) icon and choose “Link”.
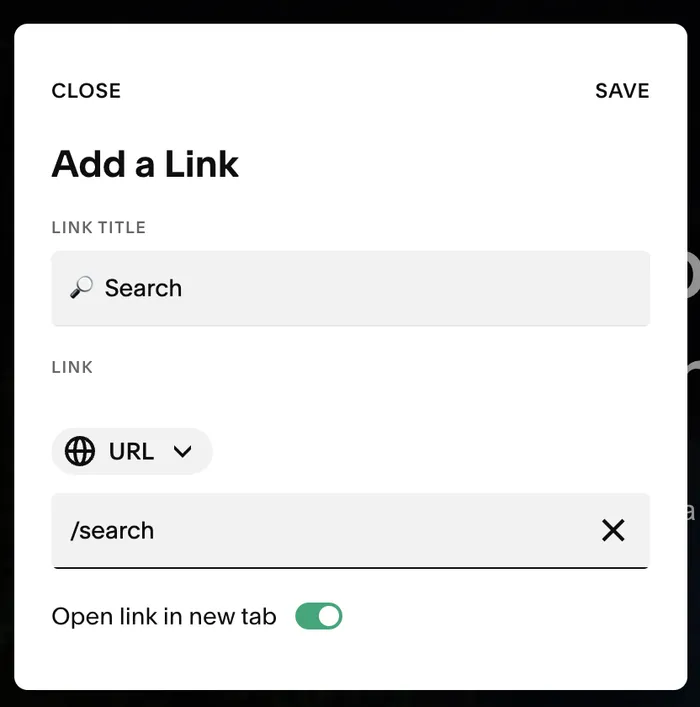
 In the window that pops up now, write whatever you want people to click on – in our case, that is “🔎 Search”. Feel free to copy and paste from here!
In the “URL” field, simply enter “/search”. It should now look like this:
In the window that pops up now, write whatever you want people to click on – in our case, that is “🔎 Search”. Feel free to copy and paste from here!
In the “URL” field, simply enter “/search”. It should now look like this:

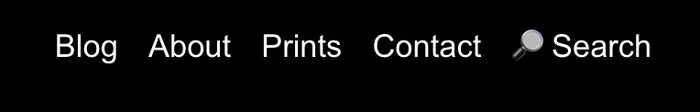
- If everything worked as intended, you should now see the “🔎 Search” field in your navigation bar. Why don’t you go ahead and click on it? The search interface should pop up and you can find everything on your site!

Part 3b: Custom Search Bar for Squarespace
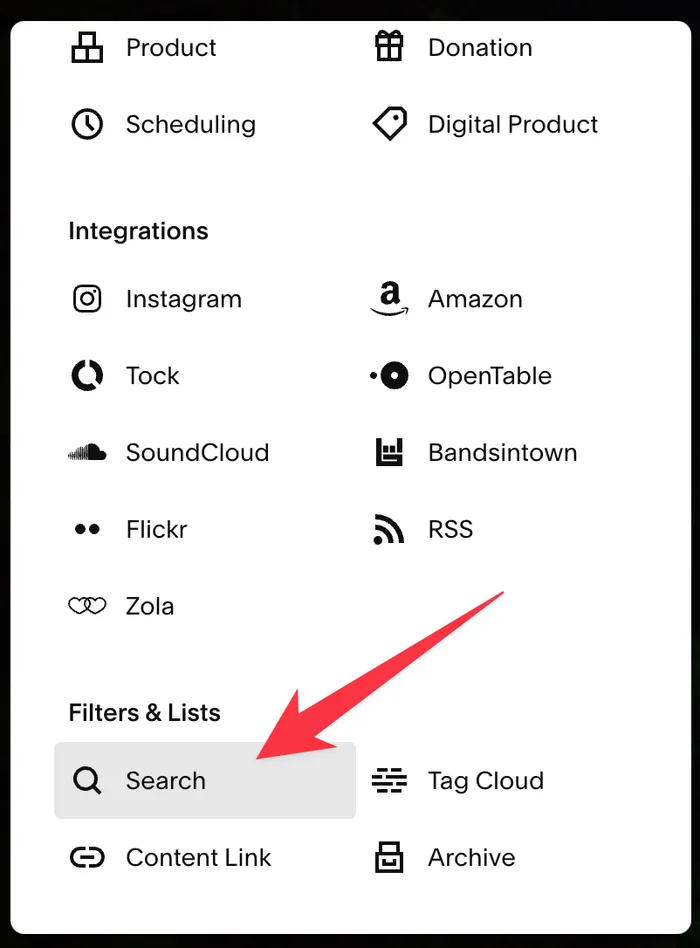
Using the search bar is even easier. In your Squarespace interface, simply add a standard search bar via the “Add Block” menu:

Of course, if you already have a search bar installed, you don’t have to add another! Monocle will work just fine with your old one.
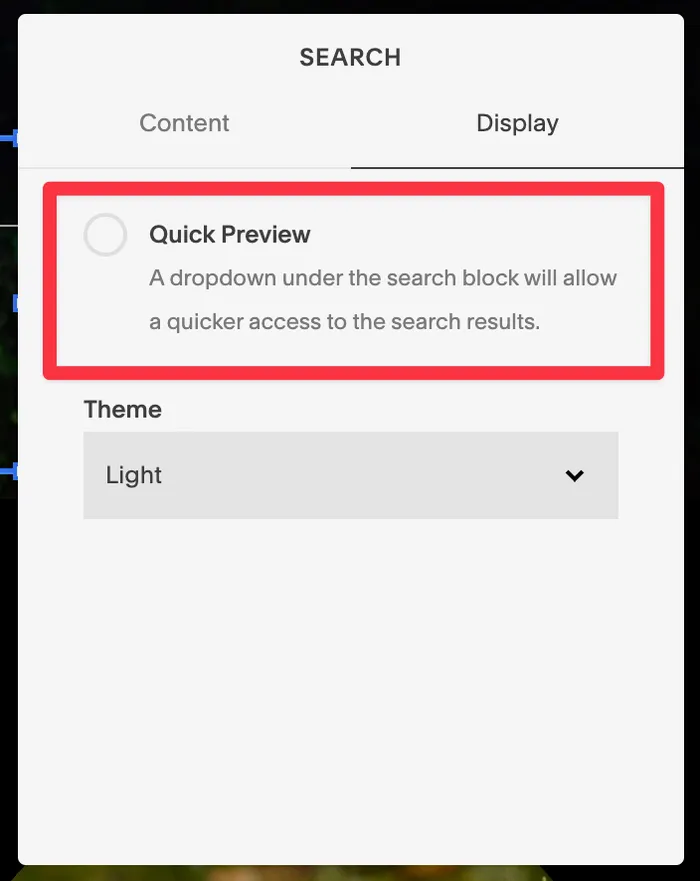
Click on your search bar, click the little “edit” pen, and navigate to “Display”. Here, make sure that “Quick Preview” is switched OFF.

That’s it! Your search bar is now customized and upgraded with speedy results, your favorite color, product search and much more. Happy browsing!
Congratulations!
This concludes this tutorial.
If you’re the artistic type, you can now style and adjust Monocle as you like, but that will be covered in another tutorial at a later time.